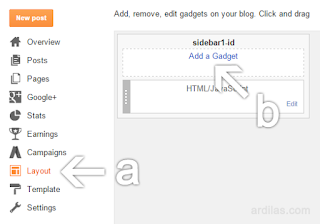
Kembali membahas tentang widget HTML/JavaScript. Untuk mengakses widget tersebut silahkan menuju ke Dashboard � Layout (Tata Letak) [gambar 1a], dan silahkan klik 'Add a Gadget' (Tambah Gadget) [gambar 1b] di lokasi yang kita inginkan. Akan muncul Configure HTML/JavaScript [gambar 2]. Tempelkan kode berikut di widget tersebut :
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/widget-new-post2.js"></script> <script>var numposts = 10; var showpostdate = false; var showpostsummary = false; var numchars = 90; </script> <script src="http://ardilas.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp"></script>
Jangan lupa untuk mengganti ardilas.com dengan alamat situs atau blog anda. Dan ada beberapa setingan yang bisa kita setel agar sesuai dengan keinginan :
- Numposts yang mengatur berapa banyak artikel yang diperlihatkan (ganti nilai 10)
- Showpostdate yang mengatur diperlihatkannya tanggal (ganti false menjadi true)
- Showpostsummary yang mengatur diperlihatkannya rangkuman dari isi konten (ganti false menjadi true)
- Numchars yang mengatur berapa banyak huruf dari rangkuman yang diperlihatkan (ganti nilai 90)
Gambar 1a. Tata Letak | 1b. Tambah Gadget
Gambar 2. Form HTML/JavaScript
Sebagai informasi tambahan, widget ini berisikan daftar atau list yang mempunyai class, kodenya <ul class="widgetbaru"> jadi kita bisa mengubah CSS widget tersebut secara spesifik agar tampilannya sesuai dengan keinginan kita.
Informasi terkait






0 komentar:
Posting Komentar